[View 32+] фоновое изображение Css
Get Images Library Photos and Pictures. Фон на чистом css с 3D эффектом Фоновое Изображение Не Повторяется, Когда Окно Браузера Меньше Содержимого? Фон Картинка Html Комбинации в CSS: background-color и linear-gradient | by Artur Basak | Grodno Frontend | Medium

. Плиточное фоновое изображение не разбивается на... [2 ответа] Background сайта при помощи CSS и не только | RUDEBOX get_background_image() — Получает URL фонового изображения установленного в настройках темы (в кастомайзере). Функция WordPress.
 Красивые анимированные фоны (код) | MnogoBlog
Красивые анимированные фоны (код) | MnogoBlog
Красивые анимированные фоны (код) | MnogoBlog

HTML фон - картинка, цвет Фона HTML страницы, исходный код, background
 Создаём Солнечную систему на чистом CSS3. Часть первая. Начальный этап, готовим сцену и фон
Создаём Солнечную систему на чистом CSS3. Часть первая. Начальный этап, готовим сцену и фон
 Показывать фоновое изображение через перекрывающиеся дивы в HTML & CSS - CodeRoad
Показывать фоновое изображение через перекрывающиеся дивы в HTML & CSS - CodeRoad
 Как растянуть фоновое изображение для размещения на веб-странице - gadgetshelp,com
Как растянуть фоновое изображение для размещения на веб-странице - gadgetshelp,com
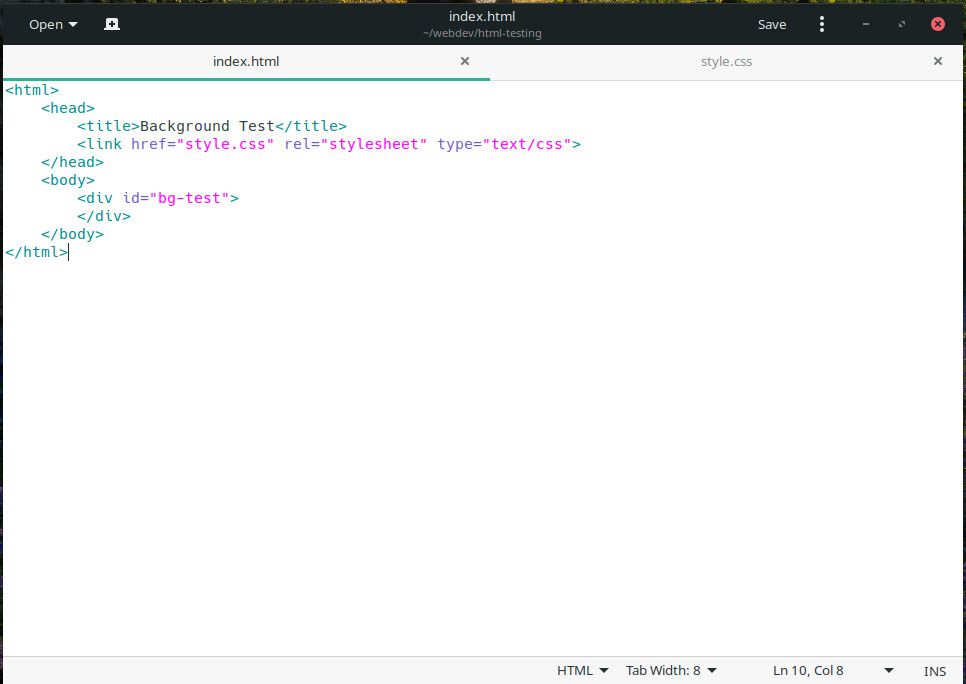
 Не отображается фоновое изображение страницы - Stack Overflow на русском
Не отображается фоновое изображение страницы - Stack Overflow на русском
Как для заголовков списков товаров установить фоновое изображение вместо цвета?
Адаптивное фоновое изображение с помощью CSS
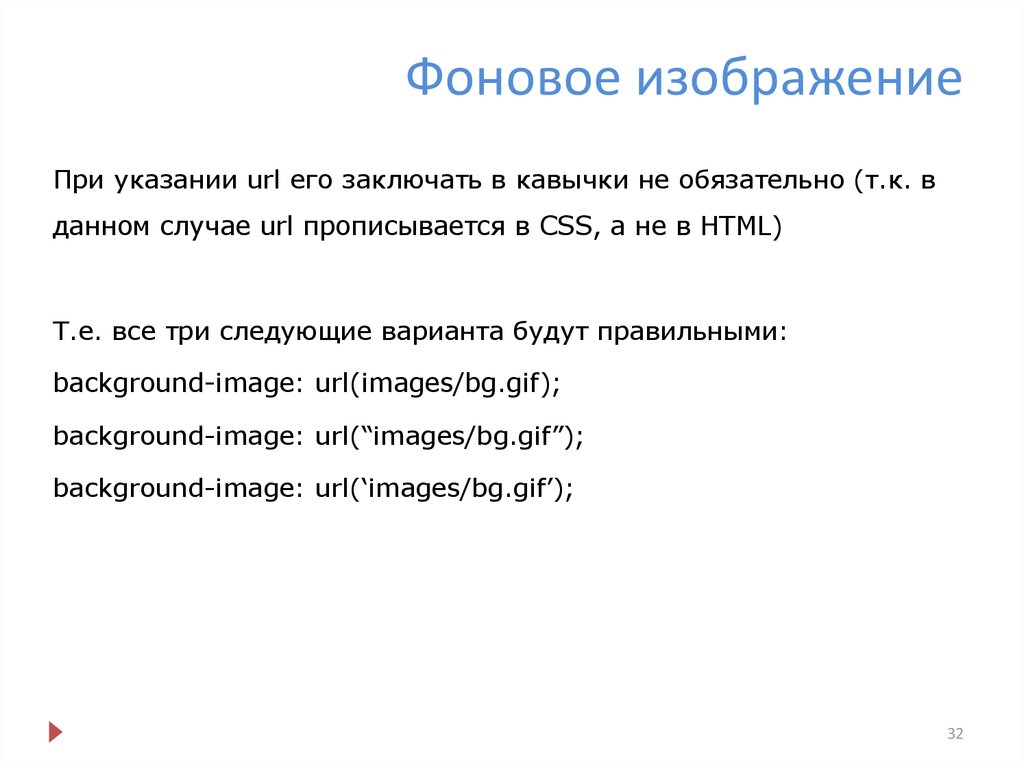
 Lection_3_1 - презентация онлайн
Lection_3_1 - презентация онлайн
 Наложение фонов CSS: реализация градиентов, узоров и других интересных эффектов
Наложение фонов CSS: реализация градиентов, узоров и других интересных эффектов
Установка анимации на фоне с помощью CSS
 Градиент на фоновое изображение в Css - Stack Overflow на русском
Градиент на фоновое изображение в Css - Stack Overflow на русском
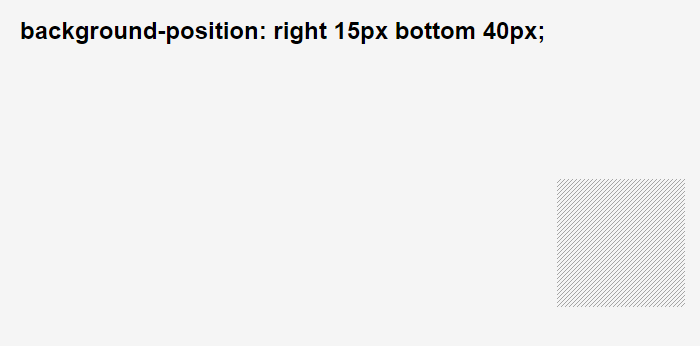
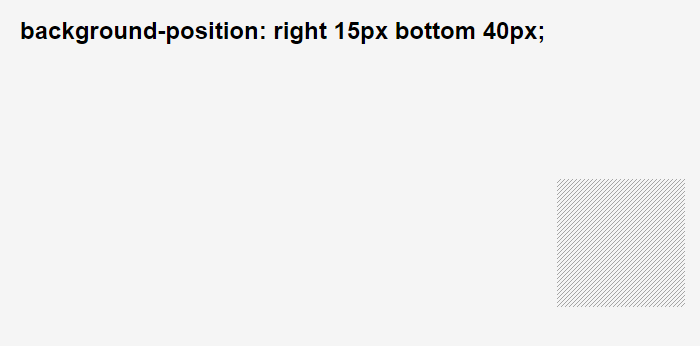
 Свойство background-position: позиция фона — учебник CSS
Свойство background-position: позиция фона — учебник CSS
 Создание эффекта движения фонового изображения на jQuery | Все о создании сайтов
Создание эффекта движения фонового изображения на jQuery | Все о создании сайтов
 CSS Визуальное форматирование; управление цветами и внешним видом
CSS Визуальное форматирование; управление цветами и внешним видом
Как растянуть фон на всю ширину окна? | htmlbook.ru
 Как быстро создать Landing Page с помощью шаблонов
Как быстро создать Landing Page с помощью шаблонов
 Как поменять фон сайта WordPress — Моя мечта
Как поменять фон сайта WordPress — Моя мечта
 Улучшенные эффекты с режимом смешивания фоновых слоев в CSS / Блог компании Поиск VPS / Хабр
Улучшенные эффекты с режимом смешивания фоновых слоев в CSS / Блог компании Поиск VPS / Хабр
 Фоновое Изображение Не Повторяется, Когда Окно Браузера Меньше Содержимого?
Фоновое Изображение Не Повторяется, Когда Окно Браузера Меньше Содержимого?
Подробно о свойстве CSS Background
 Как сделать несколько фонов для элемента — учебник CSS
Как сделать несколько фонов для элемента — учебник CSS
 Как растянуть фоновое изображение, чтобы заполнить веб-страницу | Верстка сайта
Как растянуть фоновое изображение, чтобы заполнить веб-страницу | Верстка сайта






Comentarios
Publicar un comentario